Always at my desksksksksksk pic.twitter.com/z8n4rUqMVB
— Kode With Klossy (@kodewithklossy) October 17, 2019
I didn’t coin the term “VSCode girl” but I’m here to teach you how to become one. It’s a lifestyle, a mindset, not a stereotype.
VSCode girl >> VSCO girl
We’ve emerged from the sticky depths of MacBook butterfly keyboards to oppose our archnemesis, the tech bros.
VSCode
In order to be a VSCode Girl, you gotta download VSCode and use it as your main IDE of course. What do you think I’m writing this blog post from?
Here are some extensions I love:
- favorites: pin files/folders for easy access
- GitLens: the best GitHub integration
- Prettier: make sure you format on save
GitHub
Ah yes, the social media platform for brogrammers.

You need to become “the guy she tells me not to worry about”. Luckily for you. I wrote a post on how to stack your contributions graph.
Repos
Start putting all your coding projects on GitHub. Version control and open source is cool.
Pinned
Pin your most starred/forked/favorite repos so that lurkers can see them immediately.
Commits
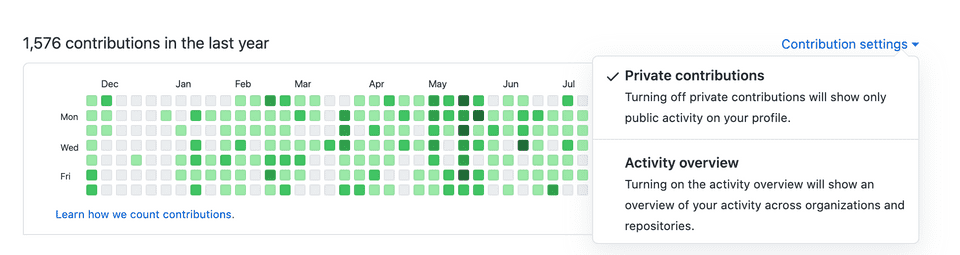
Coding for a school assignment? Great, make that repo private and still commit frequently to it. Definitely turn on private contributions for your activity calendar:

You can keyboard smash as commits for private repos but you should probably have legit commit messages for your public ones.
Commit to GitHub more than relationships.
Repeat this mantra over and over again. It’s a central tenet of being a VSCode girl.
Profile README
Recently, GitHub let users add a profile README that sits on top of the profile page.
People have gotten real creative with how to utilize this space. I opted for a simpler approach but you can really do whatever you want.
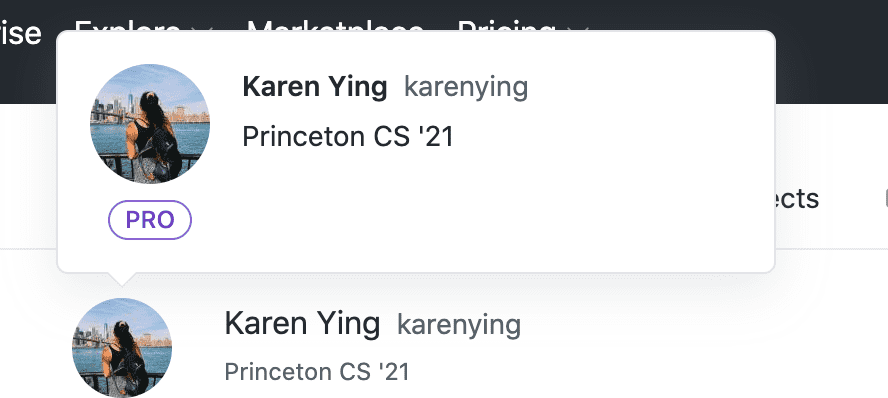
PRO Badge

If you’re a student, you get GitHub Pro for free.
Do I know what benefits I get for it? No. But does it look cool? Yes.
Personal/Portfolio Site
Create a personal and/or portfolio site to show off your personality and your projects.
I bought my domain off GoDaddy, built it with React, and deployed it for free on Netlify.
Some blog posts I wrote to help with this:
- Adding Transitions to a React Carousel with Material-UI
- 404: React Page Not Found
- Simple React Router Nav Bar
Link your site EVERYWHERE. GitHub, LinkedIn, Twitter, Facebook, Instagram, and yes even your Hinge.
Hinge
If you thought Hinge was a dating app … No, it is so much more. For starters, it is THE place to expand your personal brand’s reach. You just gotta tailor your profile towards the average tech bro, slap your personal site link on it, and watch your SEO skyrocket (disclaimer: SEO is a blackbox — no one really knows how it works but I promise you this can’t hurt).
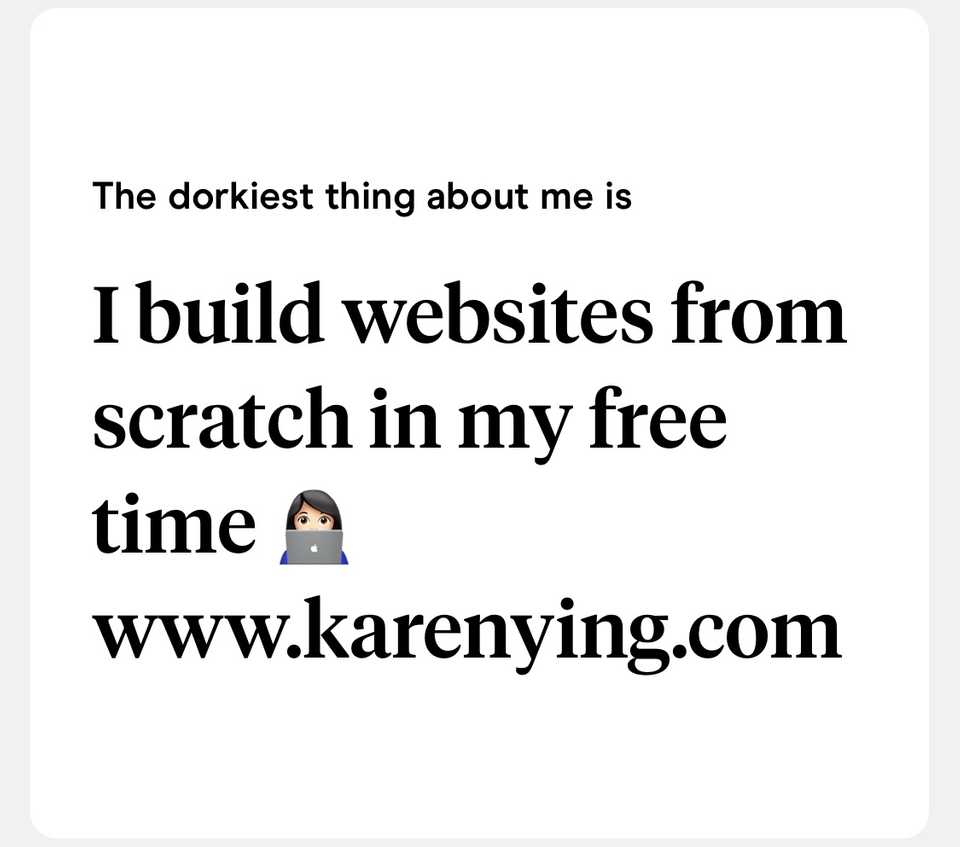
You think I’m kidding? This is the first prompt on my profile:

To trap the tech bros(’ views), you need to mention some other buzzwords on your profile (think: climbing, boba, Elon, Robinhood) and set your location to South Bay.
A side effect, whether you like it or not, is that you’ll receive DMs like such:
What’s your favorite stack? Mine is me on top of you
Ugh gross 🤮 but probably MERN
Are you http? Because me without you is just ://
Pretty clever but are you insecure? Why not HTTPS smh
Is this entire profile just an ad
Yes.
Can you build me a website
Sure. I charge $100 for an initial consultation and $200/hour after that. Email me
if ([REDACTED] === cute) return go_on_date
Triple equals implies JavaScript which uses camelCase, not 🐍 Boy, bye
But remember, Hinge is not a dating app, it’s merely a stepping stone (where you step on tech bros) for SEO. Do not get distracted.
Blog
You can start by writing on Medium. It’s free with low barriers to entry.
If you want to take it to the next level, you can code your own blogging site. This site was bootstrapped with Lumen, a lightweight Gatsby blog starter. It is statically hosted on Netlify.
To have a successful LinkedIn, you need a couple of things:
- A clean semi-professional headshot
- A tasteful banner/cover image
- A succinct header
- Filled out details for every section
With these things in hand, pretty soon you’ll have an army of LinkedIn simps. Hint: they’re useful for promoting your blog posts.
Tech Twitter is a weird but fun place.
Tweet your blogs, your opinions, unsolicitedly code review tech bros’ shitty snippets if they dare share a screenshot.
You should tweet as if you had millions of followers (I have 24). Fake it till you make it, right?
Thanks for reading!
